 Бесплатная блогоплатформа Blogger, которая базируется на хостинге BlogSpot под крылом информационного гиганта Google, по итогам 2010 года вышла на 4 место в мире по популярности среди всех площадок для создания и ведения блогов. За тот год с небольшим, что ведётся этот блог, Blogger уже много раз радовал своих пользователей удобными и полезными нововведениями.
Бесплатная блогоплатформа Blogger, которая базируется на хостинге BlogSpot под крылом информационного гиганта Google, по итогам 2010 года вышла на 4 место в мире по популярности среди всех площадок для создания и ведения блогов. За тот год с небольшим, что ведётся этот блог, Blogger уже много раз радовал своих пользователей удобными и полезными нововведениями.Здесь, на этом блоге уже рассказывалось о том, как сделать оформление своего интернет-представительства на Blogger уникальным и неповторимым, используя новый Дизайнер шаблонов. Также здесь рассказывалось о том, как анализировать посещаемость своего блога, используя встроенный в Blogger сервис статистики. А ещё подробно рассказывалось о том, как удержать посетителей своих блогов и одновременно организовать внутреннюю перелинковку, используя виджеты для показа похожих статей.
Теперь давайте посмотрим, какие ещё новые “вкусности” представила для блоггеров наша площадка. Этой статьёй открывается цикл материалов в помощь авторам, которые ведут свои интернет-дневники на самой дружелюбной и демократичной платформе – Blogger!
Фавикон на Blogger - проще простого!
Долгое время все блоги на этой платформе носили на себе одинаковую метку – стандартный оранжевый логотипчик, фавикон, хорошо заметный в адресной строке браузера. Со временем умельцы научились имитировать замену стандартного фавикона своими собственными изображениями. Ведь уникальный значок – это важный элемент персонализации сайта и один из инструментов брендинга.
К сожалению, эти ухищрения так и остались лишь имитацией. Псевдофавикон подгружался поверх стандартного, на лету “затирая” его. При этом новый значок не всегда корректно попадал в ленту RSS и поисковую выдачу. Разумеется, его польза для брендинга от этого снижалась. К тому же, для этого эффекта требовалось хирургическое вмешательство в HTML-код шаблона блога, что в принципе небезопасно.
Теперь всё стало гораздо проще: в Blogger’е появился собственный инструмент загрузки значков, который конвертирует заранее загружаемую картинку в стандартный фавикон и кладёт его, как и положено, в корневой каталог блога. Стандартный значок остался, наверное, лишь у самых ленивых пользователей.
Чтобы заменить его на картинку по своему усмотрению, на Панели инструментов выбираем Дизайн (иллюстрации приведены как для обычного, так и для обновлённого варианта Административной панели):

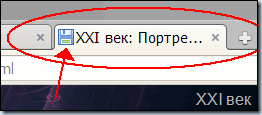
В верхней левой части Макета на стилизованной вкладке наблюдаем текущий фавикон с поясняющей надписью Значок рядом с ним. И тут же находится самое главное – ссылка Изменить!

Щёлкаем по ней, открывается диалог Настройка значка. В нём мы можем указать путь к заранее приготовленному значку на своём компьютере:

Остаётся щёлкнуть на оранжевой кнопке Сохранить и – вуаля! Наш собственный, законопослушный значок-фавикон занимает своё почётное место на макете. И теперь нам только остаётся после экспериментов со значком Сохранить обновлённый макет:

Не всегда значок появляется на вкладке браузера сразу. Возможно потому, что прежний значок "застревает" на какое-то время в кэше браузера. Потребуется какое-то время, чтобы кэш обновился. А если не терпится проверить и полюбоваться, то можно открыть блог в каком-нибудь другом браузере.
Несколько слов о самих значках-фавиконах. Поскольку они всегда квадратные, то и наши картинки-заготовки для них тоже должны быть квадратными. Если в заготовке ширина и высота окажутся разными, то при загрузке может быть ошибка.
Ещё полезно знать, что фавиконы достаточно мелкие – всего 16x16 пикселей. Наши заготовки будут “ужиматься” именно до таких размеров. По этой простой причине многоцветные изображения с мелкими деталями лучше сразу исключить из претендентов на звание фавикона. Например, фотопортреты часто выглядят в фавиконах просто удручающе.
А вы, уважаемые читатели, похвастайтесь в комментариях своими новыми фавиконами!
Евгений, спасибо за урок! Я уже делала фавикон для своего блога http://ola4twitter.blogspot.com, к тому же анимированный - понравился по цветовой гамме - синяя птичка! Но КАК я его делала - это надо теперь долго вспоминать, так как данный блог несколько забросила за отсутствием времени.
ОтветитьУдалитьТеперь по Вашему уроку любой фавикон не страшен!
Елена, насчёт анимированных не уверен, что здесь такой фокус прокатит. Стандартные фавиконы, вроде бы, такого не допускают. А самодельные анимированные, если мне не изменяет память, умеет отображать только браузер Firefox.
ОтветитьУдалитьУ меня были кое-какие заморочки с показом фавикона на блоге, поставила на блог на вордпрессе, только установив плагин, хотя обещалось всё гораздо проще...но сейчас стабильно отображается.А на блогспоте молодцы,развитие налицо!Много друзей ведут блоги именно там, ваш урок буду советовать, Евгений!
ОтветитьУдалитьГалина, WordPress действительно даёт больше возможностей похозяйничать, но взамен этого более требователен к уровню масла в головах пользователей и не всегда прощает ошибки, как Blogger. Так что у каждой платформы есть свои достоинства.
ОтветитьУдалитья ВСЕ сделала как написано, но не появился Фавикон...
ОтветитьУдалитьОксана, свяжитесь со мной в Скайпе, постараемся решить затруднение.
ОтветитьУдалитьГоспод! Все гениальное - просто! Женя, спасибо.
ОтветитьУдалитьВсегда пожалуйста, Натали.
ОтветитьУдалитьСпасибо за инфу, зацените мою иконку )))))
ОтветитьУдалитьhttp://hdw132.blogspot.com/
Очень самобытный значок, уж точно ни с каким другим не спутаешь ))
УдалитьВот и себе сделал значок..правда не вижу пока...Но все равно спасибо что научили..
ОтветитьУдалитьЯ прекрасно вижу Ваш новый значок ))
УдалитьВидимо, у Вас ещё не обновился кэш браузера, откуда берутся изображения по умолчанию. Можно открыть сайт в другом браузере или просто подождать какое-то время.
Спасибо за информацию!
ОтветитьУдалитьЗацените http://seosprint-bux1.blogspot.com/
Новый фавикон видно, но какое изображение на зелёном фоне различить трудно. Видимо, в исходной картинке были мелкие детали и они при уменьшении до 16х16 пикселей просто слились.
УдалитьЕвгений, спасибо, статья помогла http://rustam-altynchin-portfolio.blogspot.ru . Правда Google не отразил изначально, но FireFox справился. Как раз как вы и предупреждали
ОтветитьУдалитьПолучилось довольно симпатично. Для личного интернет-ресурса вполне подходит. Всё же, по моему скромному мнению, фотоизображения при конвертировании в фавикон, теряют слишком много.
Удалить